搭建步骤:
1>Mac或win电脑一台,本文以mac为例。
2>下载安装Git和Node
3>安装hexo
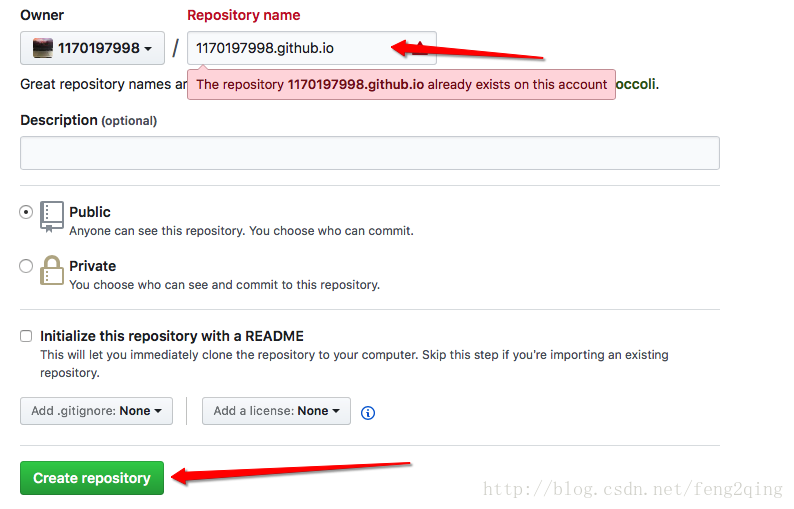
4>注册登录GitHub,创建一个仓库,库名格式为:GitHub用户名.github.io
5>购买域名,本文以阿里云为例,解析域名。
6>博客主题,标题,界面设置
安装Git
下载地址:
安装Node
下载地址:
验证是否安装成功:
安装hexo
//安装hexo&:npm install hexo-cli -g//创建本地博客,“GitHub用户名.github.io”建议和GieHub仓库名一致hexo init GitHub用户名.github.io 例如: &:hexo init 1170197998.github.io //进入到安装目录 &:cd 1170197998.github.io/ //安装npm &:npm install //启动服务 &;hexo server
至此,在浏览器地址栏键入,即可访问本地博客
安装hexo-server
npm install hexo-server --save npm install hexo --save
登录GitHub创建一个名字为1170197998.github.io的仓库,
打开本地博客目录1170197998.github.io中的_config.yml,加入仓库地址,如下:
deploy: type: git repo: https://github.com/1170197998/1170197998.github.io.git branch: master
- 1
- 2
- 3
生成的静态文件 (public文件夹),部署服务
//生成静态文件&:hexo generate//部署服务&:hexo deploy
- 1
把这个文件夹里面的内容上传到刚刚新建的仓库里面
此时访问1170197998.github.io可以访问博客
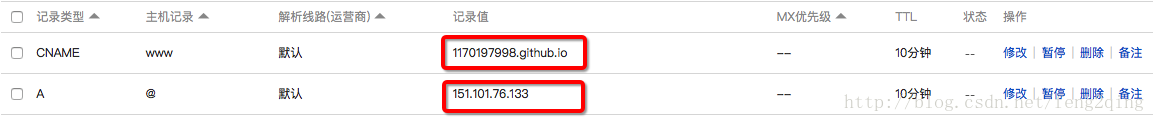
购买域名,绑定域名,登录阿里云控制台进行域名解析操作如下

查看github空间服务IP:
ping 1170197998.github.io
- 1
- 1
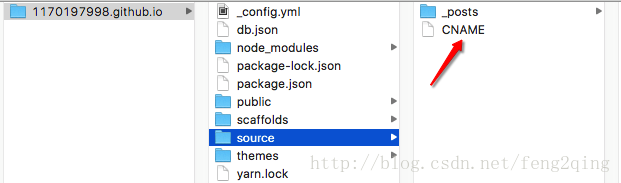
在source文件下新建一个文件名为CNAME文件,不要有后缀,输入域名,保存关闭
然后执行hexo g,hexo d进行生成和部署。此时在浏览地址栏键入域名就可以打开博客了
博客基本操作
1>切换博客主题
博客的主题都保存在了themes文件夹下,默认landscape主题,想切换别的主题,终端进入到该文件夹下,进行克隆即可,比如克隆next主题:
&:git clone https://github.com/iissnan/hexo-theme-next themes/next
- 1
- 1
然后到_config.yml中把theme的值由默认的landscape修改为next。
然后执行hexo g,hexo d进行生成和部署命令。此时再登录域名,主题已经切换。
2>设置博客标题、作者
打开_config.yml,对应填写title,auther等参数,修改了url参数对应的值以后,即使在地址栏输入了1170197998.github.io,网页加载完后会变为url的值,然后执行hexo g,hexo d进行生成和部署命令。
hexo常用命令
npm install hexo -g #安装 npm update hexo -g #升级 hexo init #初始化简写hexo n "我的博客" == hexo new "我的博客" #新建文章 hexo p == hexo publish hexo g == hexo generate#生成 hexo s == hexo server #启动服务预览 hexo d == hexo deploy#部署 服务器 hexo server 会监视文件变动并自动更新,无须重启服务器。 hexo server -s #静态模式 hexo server -p 5000 #更改端口 hexo server -i 192.168.1.1 #自定义 IP hexo clean #清除缓存 网页正常情况下可以忽略此条命令,清除了db_json文件和public文件夹 hexo g #生成静态网页 hexo d #开始部署 监视文件变动 hexo generate #使用 Hexo 生成静态文件快速而且简单 hexo generate --watch #监视文件变动 完成后部署 hexo generate --deploy hexo deploy --generate or: hexo deploy -g hexo server -g 草稿 hexo publish [layout]
可能会遇到的问题:
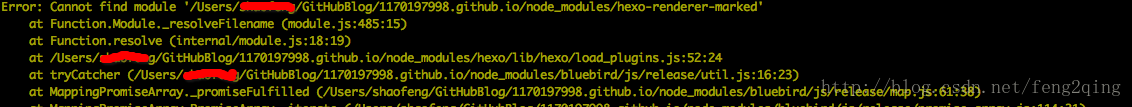
1>出现:
FATAL Cannot find module '/Users/xxxxxxx/GitHubBlog/1170197998.github.io/node_modules/hexo-renderer-marked'Error: Cannot find module '/Users/xxxxxxx/GitHubBlog/1170197998.github.io/node_modules/hexo-renderer-marked' at Function.Module._resolveFilename (module.js:485:15) at Function.resolve (internal/module.js:18:19)
可能是安装hexo的时候没有执行npm install,执行如下命令:
&:rm -rf node_modules&:npm install
- 1
- 2
- 1
- 2
2>ERROR Deployer not found : github的问题解决办法
先执行:npm install hexo-deployer-git --save 然后执行:hexo g hexo d
- 1
- 2
3>发布博客后设置分类和标签
在文章的顶部tags和categories中这样写所属分类和对应的标签,例如:
tags: [iOS,链式编程和函数式编程]categories: [iOS_Objective-C]备注:单个分类或者标签不需要用中括号[],多个的时候用[]括起来,英文逗号隔开。
4>加入搜索功能
使用的是Local Search, 首先安装hexo-generator-searchdb <要在当前博客目录下>
npm install hexo-generator-searchdb --save
- 1
- 1
然后在博客目录下的_config.xml里面加入以下字段
search: path: search.xml field: post format: html limit: 10000
同时要把主题目录下的_config.xml文件中的local_search的enable设置为true
local_search: enable: true
- 1
- 2
- 1
- 2
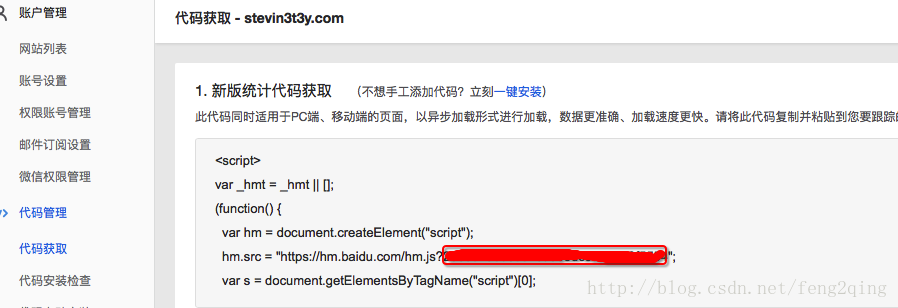
5>加入百度统计功能
注册登录百度统计,把统计脚本id复制到主题next下的配置文件_config.xml中的baidu_analytics字段后

6>加入评论功能
注册登录网易云跟帖,将yunTieProductKey放到主题next下的配置文件_config.xml中的gentie_productKey字段后